Adding Folder and Page |  |
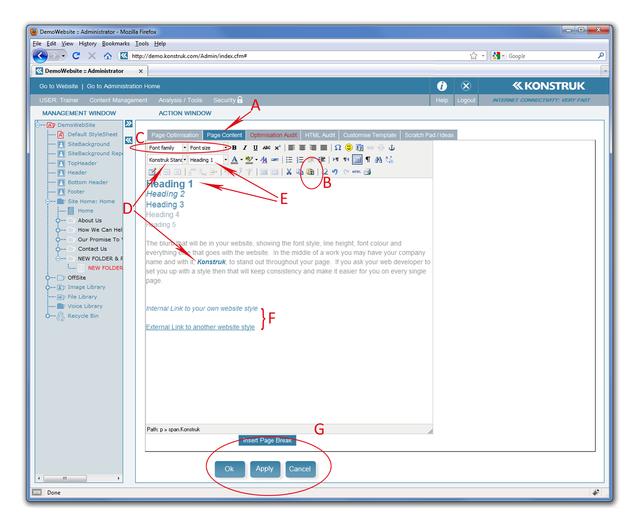
The second tab across when you are editing a page is the Page Content Tab, this is where you control the layout and style of the page displayed on the website. We are going to show you which areas of the editor are important for consistency throughout your website.

- The Page Content tab - click on this to get to the content of your website page
- This is the "Paste as Plain Text" button. This must be used when you are copying and pasting any copy from another application. This is especially required when copying from a Word or Email document. It strips out any unnecessary code in the background enabling it to be seen correctly via the internet.
- Font Family and Font Size - Avoid use of these two drop down options. They are recognised by code as being specific to the word / paragraph that you alter on that page only. Thus if you change a colour scheme of your website at a later date you will need to manually alter every page that you have used these drop downs on. However, if you have a once only style that you wish to create, feel free to use these options.
- Styles - Use instead of the Font Family and Font Size - if you have a style that you wish to apply throughout your site, please be in touch with your developer to create the style to your specification, then highlight the word / phrase and select the Styles drop down to apply that style.
- ADVANTAGE/ If at a later date you wish alter anything that has that style applied to it your developer can update your entire site with code easily.
- Heading Tags - Heading tags are very necessary. They identify what is important in your page to search engines. They also create consistency in your website. The style of your Headings will be predefined by you to the developer at the conception of your website. Place your cursor anywhere in the paragraph, select the "Paragraph" drop down box and select the Heading type you wish.
- NB/ The Heading drop down box is applied to an entire PARAGRAPH.
- NB/ Use Styles for a word or phrase within a sentence.
- Links - The style of these are defined by your developer. You can specify to them the look of each one. Creating Links is covered later in this manual.
- OK / APPLY / CANCEL - We recommend that you Apply your Page Content as you go along, this is like a save functionality which will stop you losing work if you have a power surge or loose you internet connection.
- NB/ you need to have applied your changes before you see them on your website in draft view.


