
| Every folder needs a page and every page needs a folder for the website to work. The folder holds all the URL information and the page holds all your content and SEO information.
If one of them is published and the other is draft then the page will not show on your website. They must both be published for your information to display live on the internet.
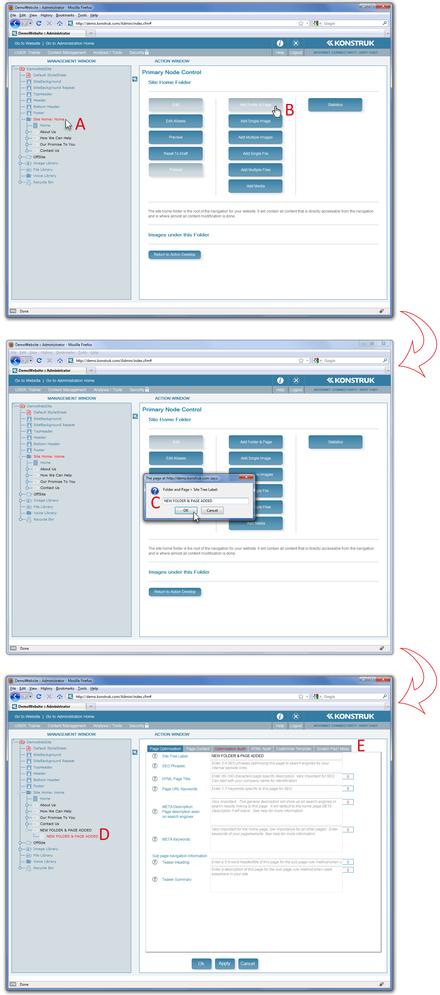
In this instance we have decided to add a new page and folder to the main navigation of the website. To do this we have selected the folder on the main trunk of the tree. To add a page as a sub page of your main navigation you would select the branch that you wish to add it to. e.g. Adding “We Will Deliver” underneath “Our Promise To You” you would select the “Our Promise To You” folder.
- Once you have selected the correct trunk or branch the options in the Primary Node Control screen will allow you to ‘Add Folder & Page’.
- In the pop up box, type the name of the new navigation you wish to display in the menu of your website and say OK.
- You will see your new folder and page created at the bottom of the trunk or branch. It will be a white icon and red writing as you are in draft form and editing the page.
- When creating a new folder and page it automatically takes you into the page editing suite as it assumes you are about to add content. This editing suite has a new menu bar with tabular options.
If you have added a folder and page to the incorrect part of your tree, or you wish to shift it, including all contents, links and images at a later stage, you simply need to left click on the folder icon and drag it to the new location. It does not matter what status the node is in, you can shift it at anytime. |


