Administration Tree Breakdown |  |
You need to have an understanding of the Tree and the Nodes types to understand how to control your website.
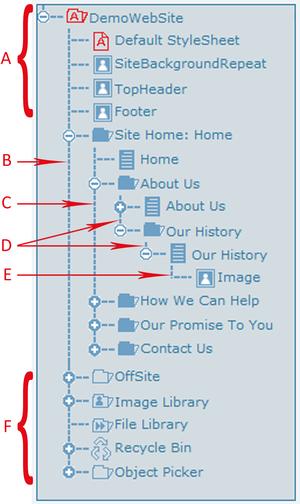
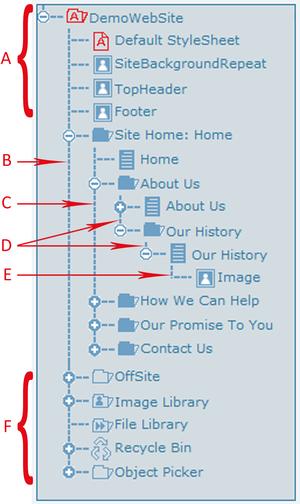
The administration tree is linked by a series of dashed lines which we sometimes refer to as the 'roots', 'trunk' and 'branches' of the tree. This tree system is what links all the different type of pages withing your website. There are also 'plus' or 'minus' openers which indicate if you have additional nodes below the node you are looking at.
All branches must be created via a FOLDER and will create their own sub branch for the PAGE. Any nodes that you add to a PAGE are not creating a menu navigation on your tree they are generally what is inserted into that page.
 | - The red nodes with "A" in them are for development use only. The image nodes that you may see at the top of the tree are how your website template is made up, in some instances you may alter these image nodes. A rule of thumb is not to touch anything at the top of the tree above the Site Home folder.
- This line is showing the 'root' of the tree. Anything that is directly branching off this line is effectively not seen on the physical website. e.g. Off Site, Image Library, File Library, Recycle Bin, Object Picker etc.
- NB/ There are some exceptions to this rule.
- This line is showing the 'trunk' of the tree. It is the beginning of your website. Folder and Page that branch off the main trunk are visible on your website and the first menu navigation that a client will see.
- These lines are showing 'branches' of the tree. The 'branches' create sub pages within your menu navigation.
- As this line does not have a Folder associated with it and it is directly branched off the Page, it is a node that contains data that has been inserted into your page, in this instance it is an image.
- Use these folders for file management of images and videos that could be used throughout your site (although rule of thumb is to upload or multi home to the specific page). None of the folders will display on your website unless specified.
|
All nodes are color coded and it is good for you to learn the code as it assists with management of the tree.
Colour Index
Node / Icon Colour | Writing Colour | Description / Status |
Red | BLUE | A developer icon - recommended not to touch |
| WHITE | BLACK | The node is in draft form and will not be seen on the live website, but administrators can view it on the website when in draft view |
| WHITE | Red | You have selected this node to carry out an action on it. |
BLUE | BLACK
| There is a part of the node that is not published and thus it is not showing on the live website. Normally you may have missed publishing the page or an image on the page. |
BLUE | BLUE | Fully published and live on the website |